Barcode Scanner
Context
I wanted to enhance the Famous Footwear app by building a barcode scanner that encourages shoppers to learn more about products, find similar products, and purchase products not available in their preferred store.
Evaluate
The company had a 300% improvement on user conversion when using the barcode scanner.
After just 3 months, we saw 113% return on investment.
$358K Total Revenue as of June 2018.
Define
I visited a Famous Footwear store looking to answer:
Where are barcodes located in the store?
How might the customer user a barcode app?
What does a customer expect from a retail app barcode scanner?
I also performed a competitive audit looking at different brands’ barcode scanners testing their functionality and UI.
The problem
In the end, I distilled my research into one problem to focus on:
How might we create an accessible and purposeful barcode scanner in the app?
Design Process
I created user flows for both the iOS and Android app experiences and proposed specific features to be implemented into the scanner. From there, I brought the sketches in Sketch to create pixel perfect comps for the developers.
iOS Flow
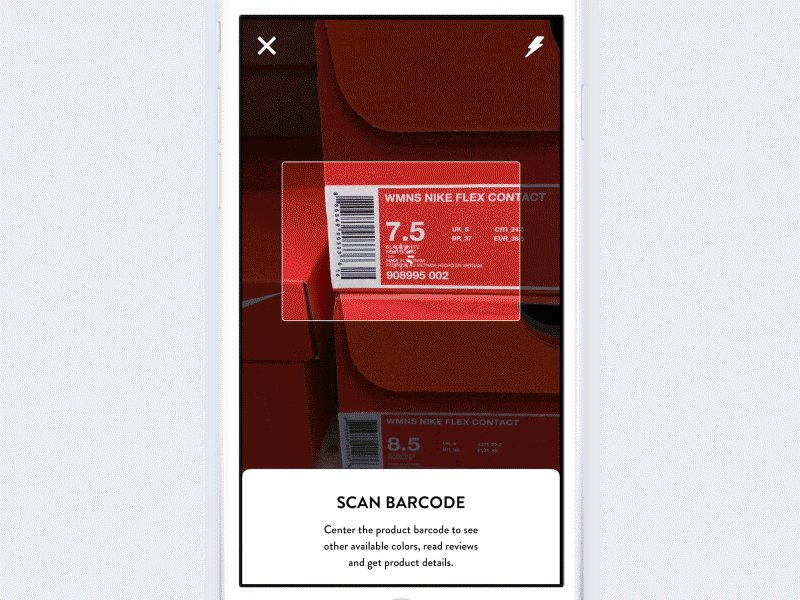
Feature 1: Simple Scanning Experience
Scanning experience is intuitive and quick.
Clear scanning feedback - user immediately knows where to focus the viewport while scanning, and receives the appropriate haptic feedback
Available flash - the flash can be toggled on when the user is in dimly lit locations
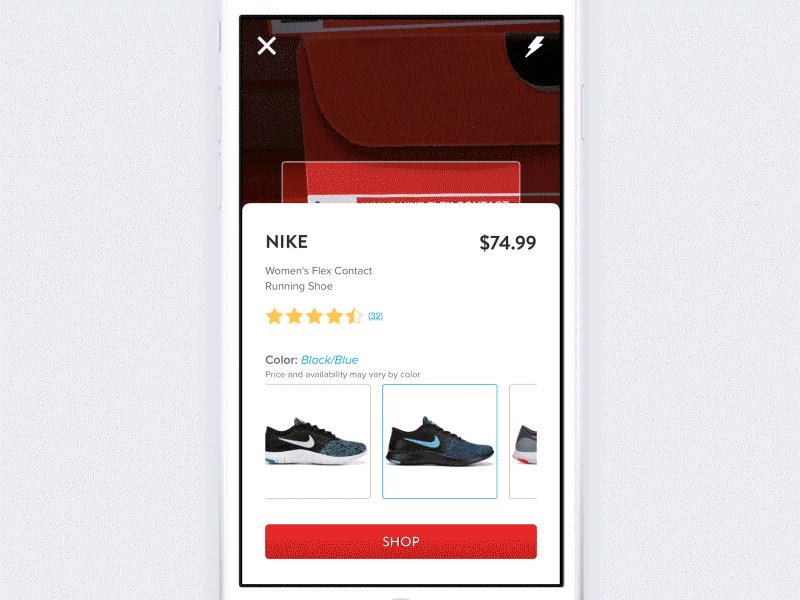
Feature 2: Quick product information
Feedback after a scan is quick and focused
Clear hierarchy - order of components is easy and quick to read
Quick Access - currently pulling up the PDP takes a long time. With the product preview, it’s fast and allows the user to choose whether they want to proceed to more information.
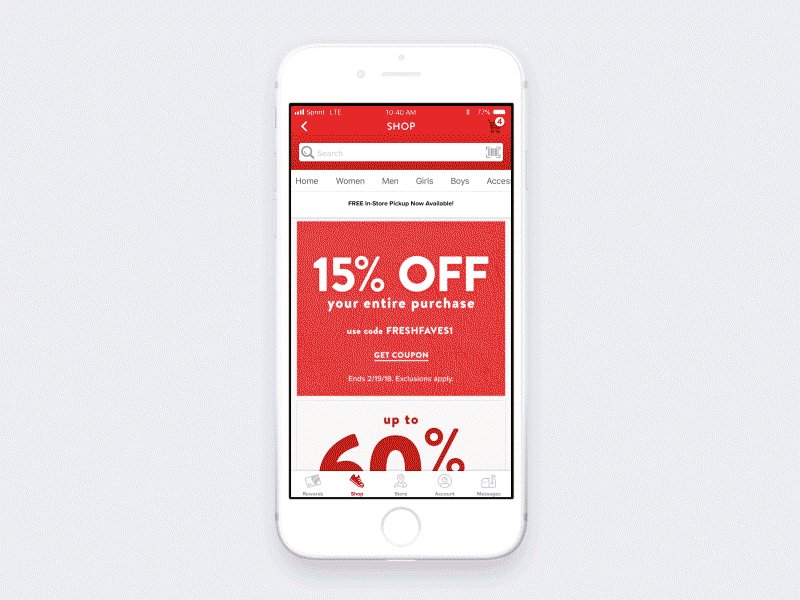
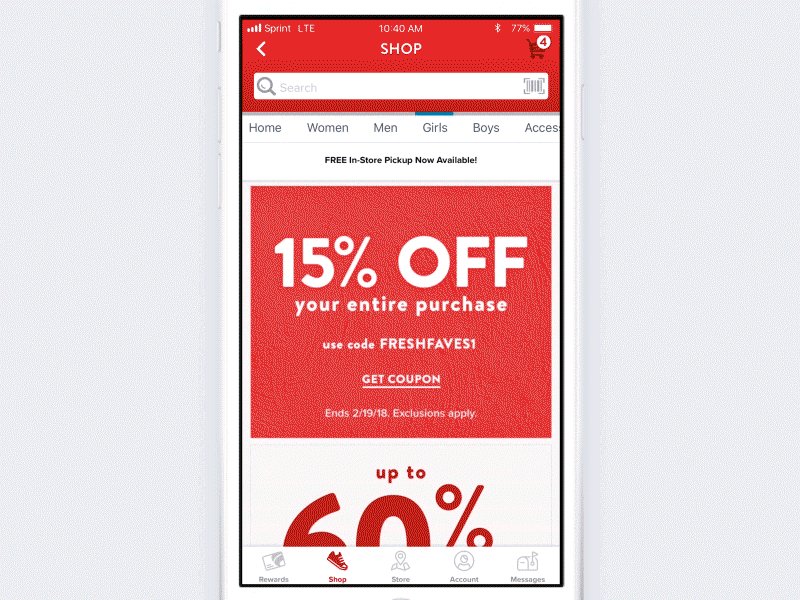
Feature 3: Easy access to the barcode scanner
Search becomes more dominant in the header allowing the user two ways to search for items.
New barcode icon to match existing icon style.
Removed Forward button as this was no longer needed and removing it brought more focus to the header.